
 | |||
| |
Wanneer je de gegevens op je Geneanet-site handmatig opvoert of aanpast, ben je vaak gebonden aan de lay-out die door Geneanet op de achtergrond wordt bepaald.
Onder bepaalde voorwaarden kun je zelf één en ander aanpassen, zodat je gegevens een duidelijker en verzorgder aanzicht geven.
Op de persoonsonderhoudspagina (via [bewerken]-[Persoon bewerken] of simpel via het icoontje (loepje) achter de naam kom je op de Actualiseer persoon: pagina
Op deze pagina kun je (vrijwel) alle gegevens van de betreffende persoon invoeren en/of wijzigen. De informatie uit deze velden wordt door Geneanet in hun standaard lettertype op de uiteindelijke fiche weergegeven.
Een aantal velden binnen deze pagina zijn via HTML-codering aan te passen (kleur, vet, cursief, lettertype, koppen etc.). De velden die kunnen worden aangepast zijn:
| Let op!!: aanpassen van (delen) van webpagina's kan ook vreemde uitkomsten veroorzaken als niet aan alle protocollen van HTML wordt voldaan. Alle aan de hand van deze handleiding gemaakte aanpassingen zijn voor eigen risico; maak waar mogelijk eerst een back-up of kopie van de aan te passen pagina, zodat je een 'achterdeurtje creëert! |
In het vervolg van deze handleiding ga ik er nog steeds vanuit dat je de toepassing HTML-Kit gebruikt.
Sla veel gebruikte HTML-codes op in een apart bestand. OneNote is hiervoor een prima medium, maar in principe volstaat elke tekstverwerker. Door ze op te slaan kun je ze steeds weer opnieuw gebruiken en bouw je een bibliotheek op met veel (door jou) gebruikte coderegels (ik kom hier nog op terug in een volgend deel).
Open HTML-Kit en kies voor [File]-[New Document} (of CTRL+ALT+N). Er wordt een pagina geopend met daarin een aantal regels. Laat deze regels ongemoeid; je doet er verder niets mee, maar de editor heeft ze nodig om een (deel van) een webpagina te kunnen bouwen.
Alle ingevoerde teksten en codes moeten tussen de regels <Body> en </Body> staan (Begin- en eindtags zijn gelijk, alleen de eindtag begint met een slash (/).
Ps. Je zult ontdekken, dat het lezen van de handleiding meer tijd kost dan het uitvoeren van de handelingen!
Stel, je vindt ergens een tekst, die je in een Geneanet notitieveld wilt opnemen. Deze tekst luidt:
| Huwelijken Marijtje Salomonsdr Lelijveld: Bron: GenealogieOnLine [https://www.genealogieonline.nl/genealogie-ter-aar/I26167.php] (waar nodig aangepast/ingekort): Gerrit Mouritsz van der Zwaan is getrouwd met (3) Marijtje Salomonsdr Lelijveld op 29 oktober 1754 te Ter Aar. Het wettelijk huwelijk tussen Gerrit Mouritsz van der Zwaan en Marijtje Salomonsdr Lelijveld is gesloten door schout Antonij Mijs, waarbij aanwezig zijn de schepenen van de municipaliteit Jan Janse Wittebol en Jacob Cornelis Weezelenburg. Zij zijn op 6 oktober 1754 te Ter Aar in ondertrouw gegaan. Hebben Gerrit Mouris van der Zwaan, weduenaar van Lijsbet Cornelis van Tol, zig aangegeeven met Marijtje Salomons, wedue van Coenraad Ditmar, onder 't classis van Pro Deo. |
Met behulp van de in deel 1 uitgelegde HTML-codes wordt de tekst met de codes <br> (gekoppeld aan een toetsenbord [Enter] ingevoerd.
| Huwelijken Marijtje Salomonsdr Lelijveld: Bron: GenealogieOnLine [https://www.genealogieonline.nl/genealogie-ter-aar/I26167.php] (waar nodig aangepast/ingekort): Gerrit Mouritsz van der Zwaan is getrouwd met (3) Marijtje Salomonsdr Lelijveld op 29 oktober 1754 te Ter Aar. Het wettelijk huwelijk tussen Gerrit Mouritsz van der Zwaan en Marijtje Salomonsdr Lelijveld is gesloten door schout Antonij Mijs, waarbij aanwezig zijn de schepenen van de municipaliteit Jan Janse Wittebol en Jacob Cornelis Weezelenburg. Zij zijn op 6 oktober 1754 te Ter Aar in ondertrouw gegaan. Hebben Gerrit Mouris van der Zwaan, weduenaar van Lijsbet Cornelis van Tol, zig aangegeeven met Marijtje Salomons, wedue van Coenraad Ditmar, onder 't classis van Pro Deo. |
De tekst klopt, maar je wilt toch de genoemde opmaakkenmerken (vet - cursief - onderstreept) meenemen.
We gaan dit als volgt oplossen (gebruik makend van onze zelf gemaakte Action Bar [Favorites]):
Vervang alle "echte" regeleinden door de code <br> (= break). Een [ENTER] in een tekst wordt niet als zodanig door HTML herkend; wel zorgt het in de editor voor een nieuwe regel.
Alle 'harde' [ENTER]'s moeten dus als code <br> worden opgevoerd.
Selecteer het eerste woord of woordreeks die vet moet worden; klik op icoon B om het woord vet te maken
Selecteer het volgende woord of woordreeks, die vet moet worden. Herhaal de handeling met icoon B. Je kunt ook op de toets F6 drukken; dit betekent: "herhaal laatste handeling".
Maak achtereenvolgens alle overige woorden of tekstdelen, die vet moeten worden ook vet via icoon B of de F6-toets.
Evenzo kun je de woorden of tekstdelen die cursief moeten worden wijzigen via icoon I en eventueel volgende via de F6-toets.
Tenslotte de onderstreping: dit werkt op dezelfde wijze als Vet of cursief, maar nu met icoon U. Maak ook hier eventueel slim gebruik van de F6-toets.
Na dit gedaan te hebben, zul je zien dat de tekst er vrijwel gelijk uitziet als de oorspronkelijke tekst die je zelf ergens had gezien.
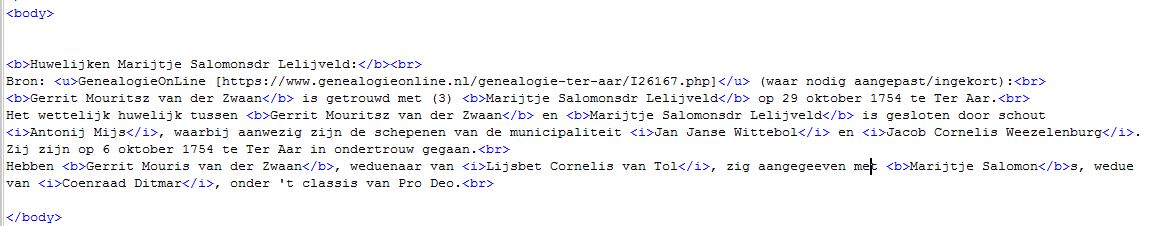
In HTML-Kit ziet de tekst er dan als volgt uit (incl. alle HTML- en tekstopmaakcodes); [Enter]'s zijn gebruikt om de tekst visueel 'netjes' te krijgen, maar hebben geen invloed op het uiteindelijke resultaat in HTML):

Het kan soms nuttig zijn om bepaalde teksten een andere kleur te geven. Denk bijvoorbeld aan citaten, letterlijke overnames uit oude documenten of akten etc. Evenals vet, cursief etc. kunnen woorden en tekstdelen individueel een andere kleur krijgen. Aangepaste tekstkleuren worden beheerd door het element <font> en </font>. In dit geval maken we ook kennis met het feit dat bij veel elementen zgn. 'parameters' kunnen worden ingesteld, die een verdere instelling van het element regelen. Stel we hebben de volgende tekst:
Op de geboorteakte is de volgende aantekening aangetroffen: "Baptizatus est Joannes Filius illegitimus parentes Cornelius Willemsz et Willemina Gerbrants".
(Vertaling: gedoopt is Joannes, onwettige zoon van ouders Cornelius Willemsz en Willemina Gerbrants")
Je wilt deze tekst bij de informatie over de doop vermelden, maar dan de letterlijke overname van de tekst in een groene kleur én cursief laten afdrukken en de drie genoemde namen als vetgedrukte tekst. Dit gaat als volgt:
Uiteindelijk is dit het resultaat in de Preview mode als volgt:
Op de geboorteakte is de volgende aantekening aangetroffen: "Baptizatus est Joannes Filius illegitimus parentes Cornelius Willemsz et Willemina Gerbrants".